Основные принципы юзабилити интернет-магазина
Юзабилити, или удобство использования, — способность продукта быть понимаемым, используемым и привлекательным для пользователя. Юзабилити интернет-магазина — это то, насколько пользователю удобно, понятно и комфортно взаимодействовать с веб-ресурсом.
Продуманная структура, навигация и контент подталкивают пользователя к конверсионному, или целевому действию: заказу, звонку в компанию или просмотру каталога и регистрации на сайте. Если основные принципы юзабилити в вашем интернет-магазине не соблюдаются, вы упускаете горячих клиентов — тех, которые уже готовы у вас купить.
⠀
Продуманная структура
Структура интернет-магазина должна быть продуманной и логичной.
Должна соблюдаться иерархия от общего к частному: главная страница вести на крупные разделы сайта, крупные разделы — на подразделы, подразделы — на отдельные посадочные страницы с еще более узкой категорией, например, товарами одного производителя или бренда, или прямо в карточку товара.
В целом, навигация по сайту должна быть интуитивно понятной для пользователя и корректной для поисковой системы. В случае с поиском необходимо, чтобы в URL-адресах отображалась полная вложенность адресов и были реализованы «хлебные крошки» — система навигации на сайте.
В подвале обязательно должна быть карта сайта — перечень всех веб-страниц сайта, в том числе, страниц с информацией об оплате и доставке.
⠀

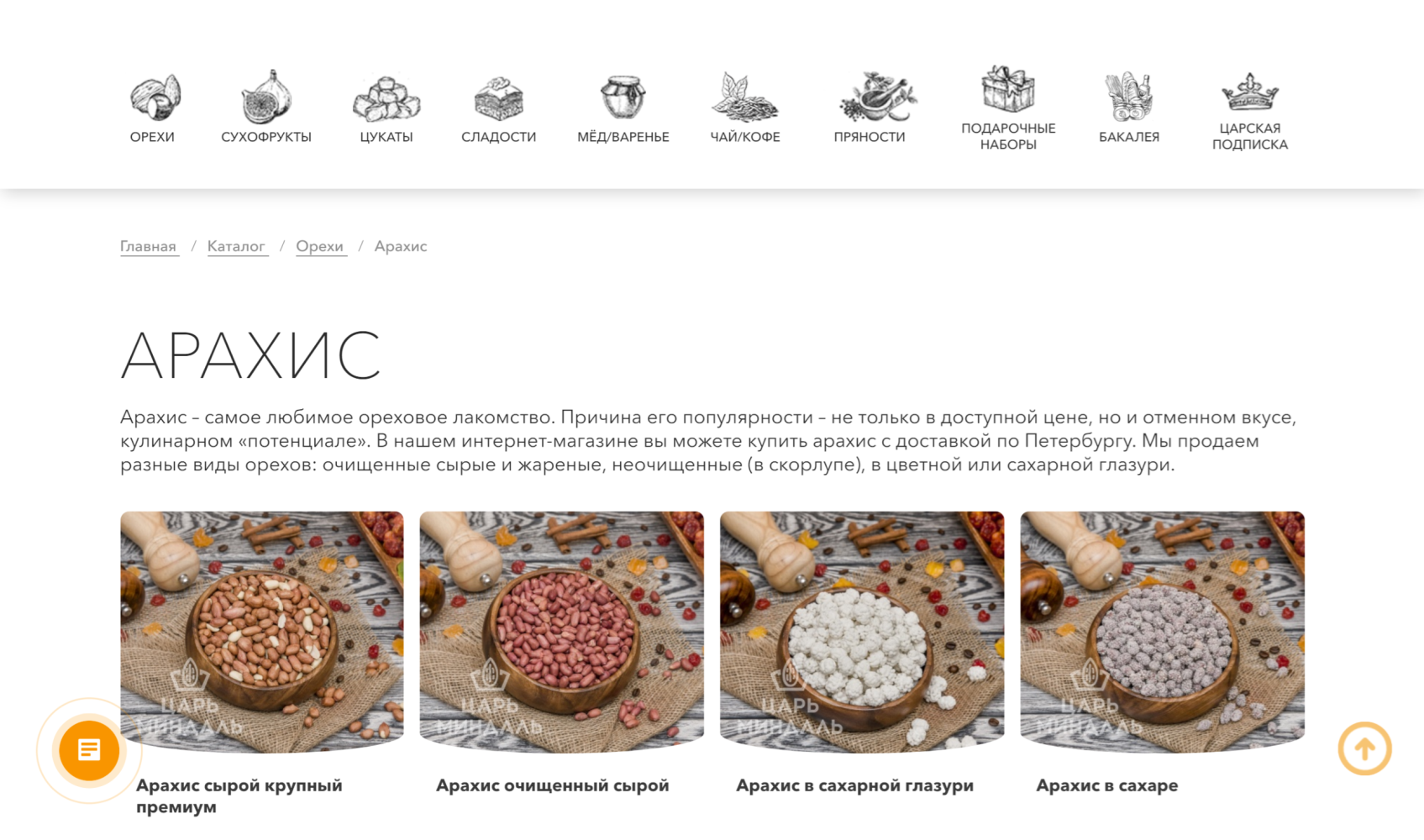
Связка «Главная — Каталог — Орехи — Арахис» — это «хлебные крошки», или система навигации на сайте
⠀

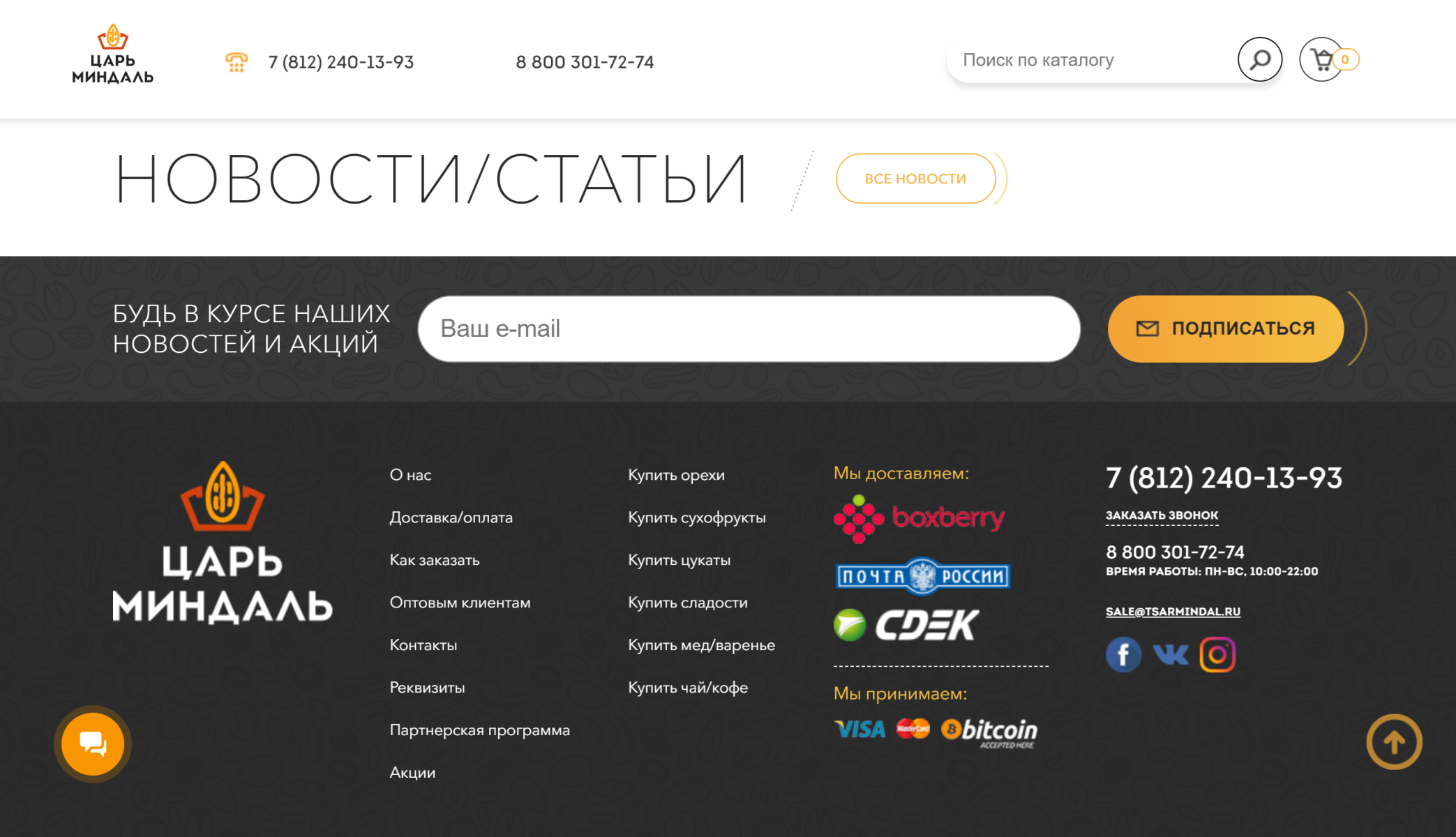
Карта — перечень всех веб-страниц в подвале сайта
⠀
Упорядоченный контент
Контент должен быть упорядоченным и понятным. Названия основных разделов интернет-магазина лучше делать короткими — 1-2 слова и не использовать длинные выражения. Чем проще называется раздел и категория, тем лучше для пользователя с точки зрения юзабилити.
Размещайте всю самую важную информацию в шапке сайта и по левой стороне экрана. Согласно исследованию NNGroup, пользователи просматривают страницу по F-образному шаблону: сначала они пробегают глазами по горизонтали, уделяя особое внимание информации сверху, далее — вниз по левой стороне экрана в поиске ключевых моментов в начале каждого абзаца или строки.
⠀
Строка поиска
В интернет-магазине должна быть строка поиска для того, чтобы пользователь мог быстро найти нужную категорию товаров, конкретную модель или проверить, есть ли на сайте именно то, что он ищет.
Строка поиска должна быть заметной — расположенной в верхней части экрана или прямо в шапке интернет-магазина. Будет лучше, если строка поиска будет подсказывать и выдавать продолжение запроса пользователя, распознавать запросы с ошибками и предлагать на них релевантные товары. Чем «умнее» будет строка поиска, тем большее количество пользователей останется на страницах интернет-магазина и конвертируется из посетителей в покупателей.
⠀

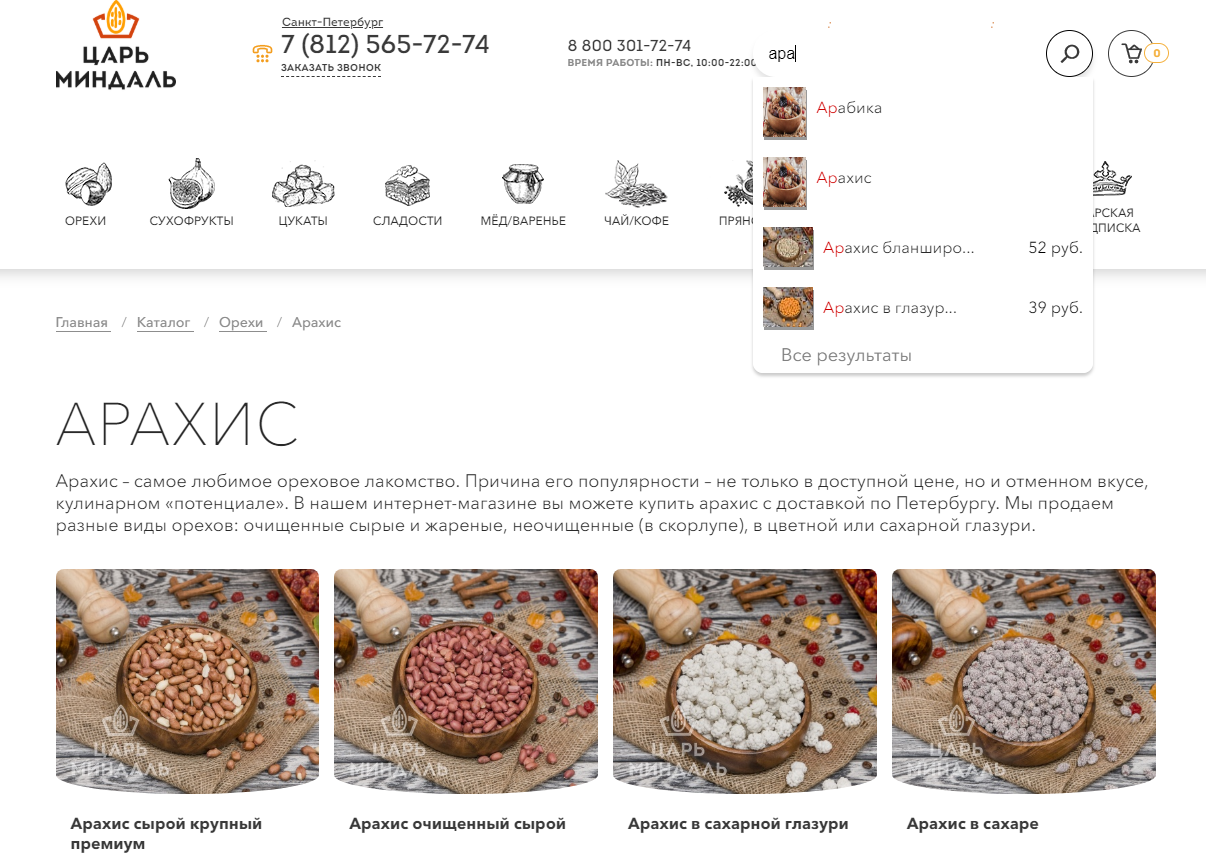
«Умная» строка поиска подсказывает пользователю, какие товары есть на сайте, и помогает найти нужные
⠀
Информация о доставке, оплате и возврате
Вся самая важная для пользователя информация должна быть на виду — это информация о доставке, оплате, возврате и гарантии. Лучше, если она будет в шапке или меню и дублироваться на странице корзины и футере, или подвале странице.
⠀
Фильтры в каталоге
В каталоге интернет-магазина должны быть фильтры по цене и техническим характеристикам товаров. Чем крупнее интернет-магазин и чем больше в нем категорий, тем больше фильтров по параметрам должно быть в его каталоге.
Не используйте все фильтры подряд для всех существующих товаров на сайте и исключите фильтры, для которых не существует товаров и по результатам фильтрации по которым будут открываться пустые страницы. Если пользователь находится в интернет-магазине одежды и обуви, такие параметры фильтра как «на каблуке» для категории «одежды» должны быть скрыты. Во втором случае лучше убрать дополнительные параметры выборки.
Будет лучше, если предварительное число результатов выдачи будет отображаться заранее, чтобы пользователь понимал, сколько результатов выдачи он увидит и смог снять фильтры сразу и расширить выборку, если она окажется слишком маленькой.
⠀
Заполненная карточка товаров
Карточка товара должна быть заполнена в достаточном объеме. В ней должны быть прописаны технические характеристики, описание товара и его иллюстрации или видео-демонстрация.
Текст в карточке товара должен быть оптимизирован под поисковые системы: в нем должны быть прописаны ключевые слова и заполнены атрибуты alt и title для изображений.
Проявляйте заботу о пользователях в мелочах: используйте изображение или видео высокого качества, добавьте информацию о наличии продукта и показывайте продукт с разных сторон, если необходимо. Добавьте к карточке информацию об оплате, доставке и условиях возврата и техническую возможность оставить отзыв о продукте.
Можно сделать ставку на контент и добавить немного текста о том, кому, как и для чего пригодится товар или чего нужно избегать при использовании продукта. Это будет преимуществом с точки зрения заботы о посетителе и seo-продвижения.
Информации в карточке товара должна быть исчерпывающей. Чтобы понимать, чего в ней не хватает, поставьте себя на место потенциального покупателя и подумайте, что бы вы хотели знать о продукте еще или какая информация в карточке кажется избыточной.
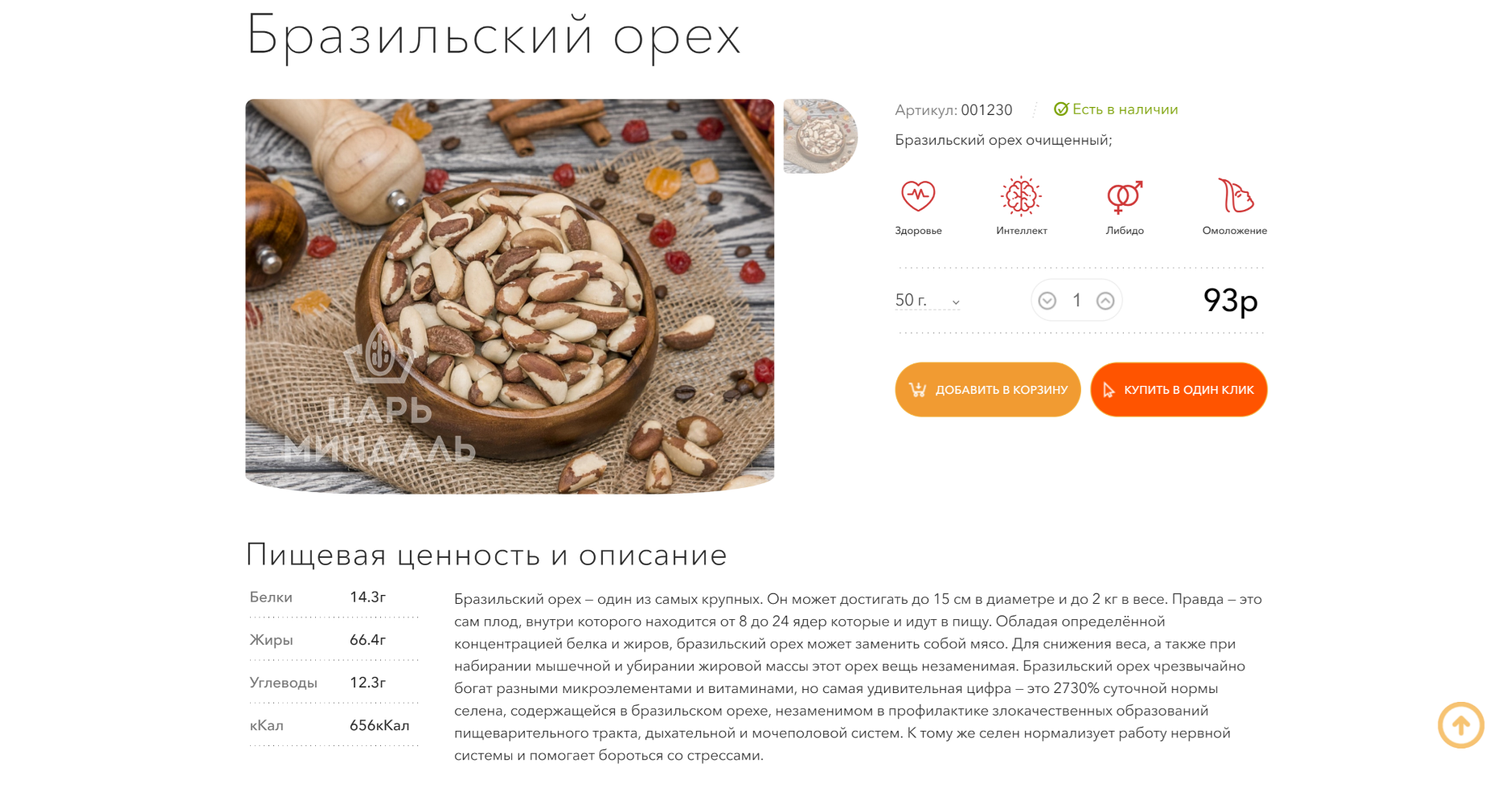
Заполненная карточка товара на примере разработанного нами интернет—магазина «Царь Миндаль»
⠀
Инструменты апсейл и кросс-продажи
Используйте инструменты апсейл и кросс-продажи.
Апсейл — это техника продаж, которая побуждает пользователя купить улучшенную или более дорогую версию товара. В карточке одного товара предложите пользователю похожие, релевантные продукты, но улучшенные и более дорогие. В карточке с сумкой можно показать пользователю похожие модели, но из натуральной кожи или более дорогого бренда.
Кросс-продажи — продажа сопутствующих и дополнительных товаров. К сумке предложите пользователю кошелек, перчатки или другие аксессуары или предметы одежды.
Инструменты апсейл и кросс-продаж позволять увеличить средний чек и общую прибыль интернет-магазина.
⠀

Заполненная карточка товара на примере разработанного нами интернет—магазина «Царь Миндаль»
⠀
Корзина
Корзина интернет-магазина должна быть простой с точки зрения дизайна и интуитивно понятной — поведения пользователя. Кнопка «купить» или «заказать» должна быть заметной, контрастной и выделяться на общем фоне, как и кнопка «отменить» или «удалить» заказ. Обе кнопки должны быть заметными, но разными по цвету и интуитивному восприятию.
Будет лучше, если в корзине будет возможность восстановить удаленный заказ или его часть. Не всегда пользователи удаляют товары из корзины осознанно и бывает, что в самый последний момент они решают заказать именно то, что только что удалили.
⠀
Форма заказа
Выбирайте максимально простую форму заказа и дайте пользователю возможность заказать быстро — без регистрации и заполнения громоздкой формы. Не всегда на ее заполнение есть время и пользователю может быть проще оставить свой номер телефона и сообщить детали заказа оператору.
Если пользователь заполнил форму с ошибкой, и система ее не принимает, она должна уметь подсветить ошибки и сообщить, как их исправить.
⠀
В заключение
Основные принципы юзабилити интернет-магазина:
— Продуманная структура.
— Упорядоченный контент.
— Наличие строки поиска.
— Информация о доставке, оплате и возврате.
— Фильтры в каталоге.
— Заполненная карточка товара.
— Инструменты апсейл и кросс-продажи.
— Корзина.
— Форма заказа.
Они отвечают за полноценное функционирование магазина и конвертируют посетителей в покупателей. И от того, насколько удобно пользоваться сайтом, зависит успех интернет-магазина и бизнеса в целом.
Другие статьи
Новый год 2023-2024
Малому бизнесу: что делать, если контекстная реклама не работает
Провели бизнес-встречу «Как удвоить продажи»
